반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 오블완
- spring security 설정
- continue 사용법
- 붕대 감기 자바
- 자바의 정석
- 멀티태스킹
- 프로그래머스
- 리눅스
- 티스토리챌린지
- 멀티프로세싱
- hackerrank
- 다형성
- 쿠키
- spring security
- break 사용법
- java
- 객체지향
- 캡슐화
- 입출력
- CPU
- 자바의정석
- SQL Mapper
- 오버라이딩
- over()
- 중첩 break
- 붕대 감기
- 프로그래머스 붕대 감기
- 혼공얄코
- 오버로딩
- contiune
Archives
- Today
- Total
쉽게 쉽게
[JavaScript] 우편번호 구현 본문
반응형
▤ 목차
1. 우편번호 API 활용

우편번호와 주소를 입력하기 위해서 다음에서 제공하는 API를 활용할 수 있다.
https://postcode.map.daum.net/guide
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
2. 우편번호 개발
1. 라이브러리 다운로드
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>2. 우편번호 양식 고르기
다음에서는 다양한 우편번호 양식을 제공한다.
이 중에 원하는 방식을 선택하여 구현하면 된다.
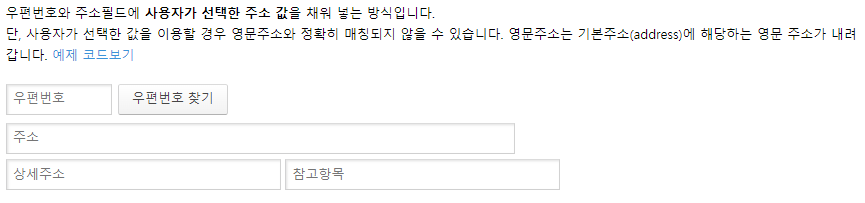
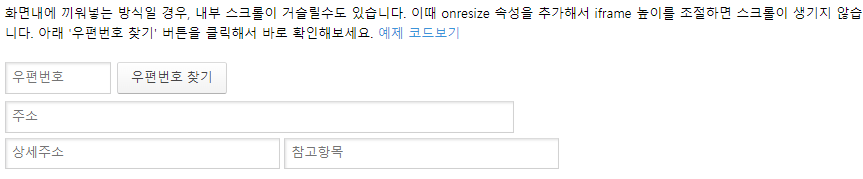
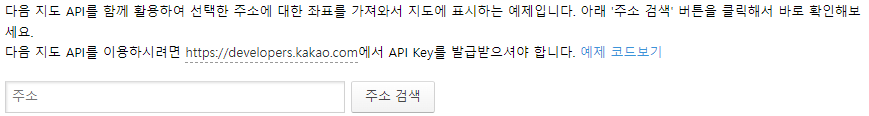
1. 팝업을 이용하여 도로명 주소와 지번 주소 모두 보여주기

2. 사용자가 선택한 값 이용하기




3. 우편번호 JS 구현
필자는 2번의 사용자가 선택한 값 이용하기를 골라 알맞게 구현했다.
사용자가 사용하는 id값에 맞춰 수정만 하면 바로 사용할 수 있다.
<input type="text" id="sample6_postcode" placeholder="우편번호">
<input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="sample6_address" placeholder="주소"><br>
<input type="text" id="sample6_detailAddress" placeholder="상세주소">
<input type="text" id="sample6_extraAddress" placeholder="참고항목">
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
</script>https://devofroad.tistory.com/42
다음 카카오 주소 API 사용법 😀feat.완전쉬움주의!!😀
오늘은 회원가입이나 쇼핑몰 사이트를 만들 때 주로 필수 적인 다음 카카오에서 제공하는 API를 이용하여 주소를 등록해보려고 한다. 1. 우편번호 사이트로 이동 https://postcode.map.daum.net/guide Daum
devofroad.tistory.com
| 잘못된 내용이 있다면 지적부탁드립니다. 방문해주셔서 감사합니다. |

반응형
'개발공부 > Javascript와 JQuery' 카테고리의 다른 글
| [JavaScrpit] 특수문자 치환 (0) | 2024.05.31 |
|---|---|
| [Javascript] 이미지 업로드 (0) | 2024.05.21 |
| [JavaScript] 쿠키(Cookie) 사용법 (0) | 2024.05.13 |
| [Javascript] 공지 팝업창 쿠키 설정 (0) | 2024.05.05 |
| [jQuery] ~로 시작하는 선택자 호출하기 (1) | 2024.04.11 |


