| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백트래킹
- 둘만의 암호
- LocalDate
- 다형성
- 입출력
- 멀티프로세싱
- localtime
- 오버라이딩
- StringBuilder
- over()
- 리눅스
- CPU
- 오블완
- hackerrank
- spring security
- 프로그래머스
- StringBuffer
- 티스토리챌린지
- 둘만의 암호 자바
- 캡슐화
- 멀티태스킹
- 자바의 정석
- java
- spring security 설정
- SQL Mapper
- 오버로딩
- 쿠키
- 자바의정석
- 프로그래머스 둘만의 암호
- 혼공얄코
- Today
- Total
쉽게 쉽게
[Javascript] 공지 팝업창 쿠키 설정 본문
"오늘 하루동안 보지 않기" 설정을 포함하고 있는 팝업을 구현하고자 한다.
js에서 쿠키를 다루는 방법을 자세히 알아보고자 한다.
1. 팝업창 구현

위와같은 간단한 공지창을 구현하는 코드입니다.
<!-- layer popup content -->
<div class="layerPopup" id="layer_popup" style="visibility: visible;">
<div class="layerBox">
<h2 class="title">[시스템 공지]</h2>
<div class="cont">
<p>
<h4>시스템 공지입니다.</h4>
<br>
<h4>시스템 공지 내용입니다.</h4>
<br>
<h4>이용에 불편을 드려 대단히 죄송합니다.</h4>
</p>
</div>
<form name="pop_form">
<div id="check" ><input type="checkbox" name="chkbox" value="checkbox" id='chkbox' >
<label for="chkbox">  오늘 하루동안 보지 않기</label></div>
<div id="close" ><a href="javascript:closePop();">닫기</a></div>
</form>
</div>
</div><style>
.layerPopup:before {display:block; content:""; position:fixed; left:0; top:0; width:100%; height:100%; background:rgba(0,0,0,.5); z-index:9000}
.layerPopup .layerBox { z-index:10000; position:fixed; left:50%; top:40%; transform:translate(-50%, -50%); padding:30px; background:#fff; border-radius:6px; }
.layerPopup .layerBox .title {margin-bottom:10px; padding-bottom:10px; font-weight:600; border-bottom:1px solid #d9d9d9;}
.layerPopup .layerBox .btnTodayHide {font-size:14px; font-weight:600; color:black; float: left;text-decoration:none;width: 150px; height : 30px;line-height:30px;border:black solid 1px; text-align : center;text-decoration:none;}
.layerPopup div{
display : inline;
}
.layerPopup form{
margin-top : 5px;
font-size:16px; font-weight:600;
weight: 100%;
height : 30px;
line-height:30px
}
.layerPopup #close {
font-size:16px; font-weight:600; width: 40px; height : 30px;color:black; float: right; line-height:30px; text-align : center;text-decoration:underline;
}
.layerPopup a{
text-decoration : none;
color : black;width: 50px;height : 40px;
}
</style>2. JS 쿠키 설정
아래는 "오늘 하루동안 보지 않기" 기능을 쿠키로 구현한 코드입니다.
<script type="text/javascript">
$(function(){
cookiedata = document.cookie; // 쿠키 생성
if ( cookiedata.indexOf("maindiv=done") < 0 ){
document.all['layer_popup'].style.visibility = "visible";
}
else {
document.all['layer_popup'].style.visibility = "hidden";
}
});
function setCookie( name, value, expiredays ) {
var todayDate = new Date();
todayDate.setDate( todayDate.getDate() + expiredays );
document.cookie = name + "=" + escape( value ) + "; path=/; expires=" + todayDate.toGMTString() + ";"
}
function closePop() {
if ( document.pop_form.chkbox.checked ){
setCookie( "maindiv", "done" , 1 );
}
document.all['layer_popup'].style.visibility = "hidden";
}
</script>쿠키 파라미터 정리
1. Name과 Value
쿠키는 이름-값 쌍의 형태로 쿠키를 생성하기 위해서는 반드시 이름과 값이 필요하다.
Name과 Value 속성은 데이터를 저장하고 읽는 데 사용하는 속성이다.
document.cookie = "name=cook"; // 이름이 name이고 값이 cook인 쿠키생성
2. Expires
Expires 속성은 쿠키의 파기 날짜를 지정하는 속성이다.
Expires 속성에는 GMT 형식이나 UTC 형식으로 날짜를 입력해야 한다.
파기 날짜를 입력하지 않으면 브라우저가 종료될 때 쿠키가 삭제된다.
var todayDate = new Date();
todayDate.setDate( todayDate.getDate() + 1); // 하루 뒤 만료
document.cookie = "expires=" + todayDate.toGMTString() + ";"
todayDate.setMinutes(todayDate.getMinutes() + 60);// 1분 뒤 만료
document.cookie = "expires=" + todayDate.toGMTString() + ";"
3. Path
Path 속성을 입력하지 않으면 현재 도메인의 경로로 자동 입력된다.
Path 속성을 ' / '로 설정하면 도메인 내의 모든 곳에서 접근할 수 있다. (쿠키의 범위를 좁게 잡을수록 보안에는 좋다.)
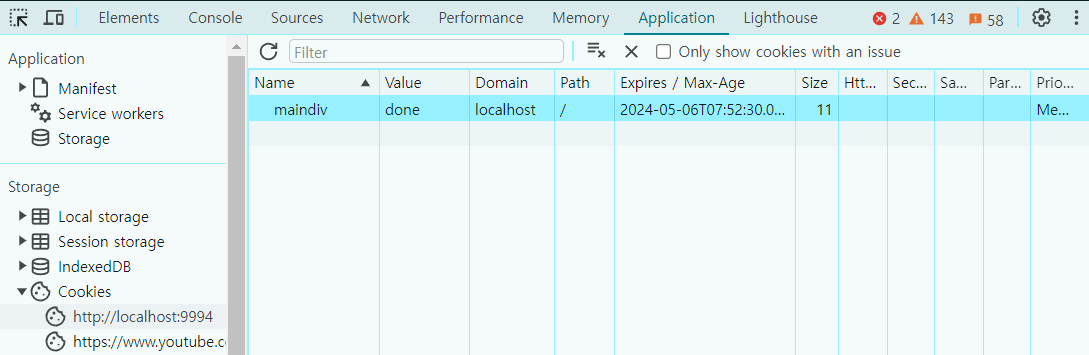
브라우저에서 쿠키를 확인하는 방법
크롬에서 쿠키 확인하는 방법은 개발자도구(F12) 에서 Application의 Cookies 에서 확인하면 된다.
해당 쿠키를 삭제하면 다시 공지창이 보인다.

출처
https://wogus789789.tistory.com/169
1-5. 공지 팝업창(레이어팝업 홈페이지에 띄우기, 오늘하루그만보기 쿠키 설정)
위와 같은 공지 팝업창을 만들어보겠다 - 메인들어갔을 때 가장 먼저 떠야함 - 인터넷창이 안뜨는 깔끔한 레이어팝업 - 팝업이 떴을 때는 메인홈페이지의 화면을 약간 어둡게 - 오늘하루보지않
wogus789789.tistory.com
[ HTML / JS ]쿠키를 이용한 24시간 팝업창 만들기
홈페이지 클릭시 광고를 하기 위해 뜨는 팝업창을 하나 만들어 봤다.나는 공지글에 옵션을 주어 팝업창을 띄우도록 해서 공지사항으로 표시 되고 있는것이니팝업의 내용은 무시하고..ㅎㅎ 코드
do-dam.tistory.com
[JS] 🍪 자바스크립트로 쿠키(Cookie) 다루기
Cookie란? Cookie는 데이터이면서, 우리가 현재 사용하는 컴퓨터에 작은 텍스트파일로 저장되어있는 것이다. 어떤 사이트에 접근을 하고 '하루 동안 이 창을 보지 않기'라는 문구를 본적이 있는가
inpa.tistory.com
| 잘못된 내용이 있다면 지적부탁드립니다. 방문해주셔서 감사합니다. |

'JavaScript > Javascript와 JQuery' 카테고리의 다른 글
| [Javascript] 이미지 업로드 (1) | 2024.05.21 |
|---|---|
| [JavaScript] 쿠키(Cookie) 사용법 (0) | 2024.05.13 |
| [jQuery] ~로 시작하는 선택자 호출하기 (2) | 2024.04.11 |
| [jQuery] attr()과 prop()의 차이점 (0) | 2024.02.25 |
| [Javascript] 브라우저 창 크기 구하기 (0) | 2023.03.20 |

