| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스 둘만의 암호
- 오버로딩
- StringBuffer
- 자바의 정석
- 둘만의 암호
- 백트래킹
- localtime
- 멀티태스킹
- 티스토리챌린지
- 오블완
- over()
- CPU
- StringBuilder
- 혼공얄코
- 둘만의 암호 자바
- 멀티프로세싱
- spring security 설정
- java
- 쿠키
- hackerrank
- LocalDate
- spring security
- 입출력
- SQL Mapper
- 캡슐화
- 다형성
- 오버라이딩
- 자바의정석
- 프로그래머스
- 리눅스
- Today
- Total
쉽게 쉽게
[Javascript] 브라우저 창 크기 구하기 본문
1. 요청사항
현재 보고 있는 페이지의 크기에 따라 페이징의 형태가 변하도록 구현해 달라는 요청을 받았다
다시 말하면 현재 창의 크기가 1025px를 넘으면(데스크톱) 페이징 개수를 10개로, 그 이하면(모바일) 5개로 구현하는 방식이다.
이를 웹 브라우저로 실행된 창의 크기에 따라 페이징 구현 방식을 다르게 해 달라는 것으로 이해했다.
이를 위해 자바스크립트를 통해 윈도우 창 크기를 구하는 방법에 대해 공부했다.
2. 에러사항
사실 백엔드 개발자라 자바단에서 창 크기를 구하는 방법을 찾고 있었는데, 자바에서 브라우저 창 크기를 구하는 방법을 찾지 못했다.
게다가 단순히 창 크기를 구하기 위해서 자바단을 건드리기보단 프런트단에서 해결하고 싶었다.
대신 자바로 접근장치(pc인지 모바일인지), 운영체제, 브라우저 정보 등을 구할 수 있는 방법들은 존재해서 추후에 사용할 일이 있으면 사용해보려고 한다.
JAVA 접근장치, 운영체제, 브라우저 확인
고객의 요청에 의해 접근장치, 운영체제, 브라우저를 확인해서 로그를 남겨 달라는 말에 따로 ClientUtil.class로 빼서 구현을 해보았다. [pom.xml 기입] com.github.ua-parser uap-java 1.4.3 [소스] package project.cl
hune.tistory.com
[JAVA] 브라우저 및 OS정보 얻는 방법!!
안녕하세요. 오늘은 간단히 자바로 브라우저 체크하여 활용하는 방법에 대해 이야기해보겠습니다. 저는 브라우저 및 OS 정보를 자바로 체크하여 데이터베이스에 저장하는식으로 활용했습니다.
chobopark.tistory.com
3. 윈도우 창 크기 구하기
결국 자바로 구하기보다는 자바스크립트로 구하는 방법이 더 간편함을 알았다.
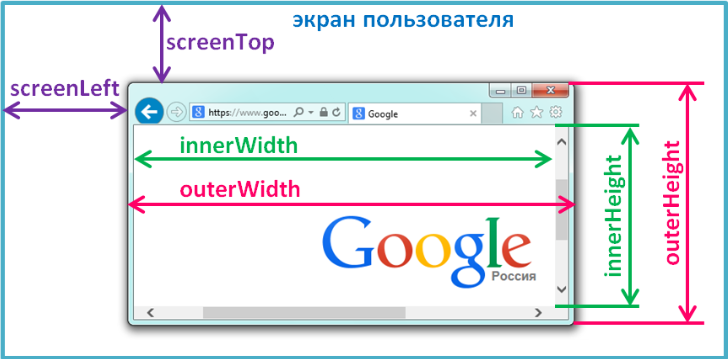
window.innerWidth, $(window).width() : 브라우저 화면의 너비
window.innerHeight, $(window).height() : 브라우저 화면의 높이
window.outerWidth : 브라우저 전체의 너비
window.outerHeight : 브라우저 전체의 높이

브라우저 창의 어디까지 범위를 구할 것인지 잘 보고 선택해야 한다.
"Window()의 가로 크기 : " + $(window).width();
"Window()의 세로 크기 : " + $(window).height();
"innerWidth의 크기 : " + window.innerWidth;
"innerHeight의 크기 : " + window.innerHeight;
"outerWidth의 크기 : " + window.outerWidth;
"outerHeight의 크기 : " + window.outerHeight;이런 식으로 구해서 사용할 수 있었다.
https://jamesyleather.tistory.com/281
[Javascript] 윈도우 창 크기 구하기
윈도우 웹 브라우저로 실행된 창의 크기를 구할 수 있다. 웹 브라우저의 메뉴바와 툴바, 스크롤바 등이 전혀 포함되지 않은 윈도우 내부 영역 크기이다. window.innerWidth window.innerHeight 기본크기 +
jamesyleather.tistory.com
https://zzznara2.tistory.com/622
[자바스크립트] 브라우저 크기(너비, 높이) 및 브라우저 화면 사이즈
브라우저의 크기를 확인 하는 명령어는 다음과 같습니다.window.innerWidth : 브라우저 화면의 너비 window.innerHeight : 브라우저 화면의 높이 window.outerWidth : 브라우저 전체의 너비 window.outerHeight : 브라
zzznara2.tistory.com
| 잘못된 내용이 있다면 지적부탁드립니다. 방문해주셔서 감사합니다. |

'JavaScript > Javascript와 JQuery' 카테고리의 다른 글
| [Javascript] 이미지 업로드 (1) | 2024.05.21 |
|---|---|
| [JavaScript] 쿠키(Cookie) 사용법 (0) | 2024.05.13 |
| [Javascript] 공지 팝업창 쿠키 설정 (3) | 2024.05.05 |
| [jQuery] ~로 시작하는 선택자 호출하기 (2) | 2024.04.11 |
| [jQuery] attr()과 prop()의 차이점 (0) | 2024.02.25 |


